Todas las páginas web acostumbran a tener un cierto número de imágenes, que permiten mejorar su apariencia, o dotarla de una mayor información visual Para insertar una imagen es necesario insertar la etiqueta <img>. Dicha etiqueta no necesita etiqueta de cierre. El nombre de la imagen ha de especificarse a través del atributo src
<img src="imagenes/logo_animales.gif">
Texto alternativo
Cuando una imagen no puede ser visualizada en el navegador, cosa que puede ocurrir al especificar mal el valor del atributo src, aparece un recuadro blanco con una X roja en su lugar, junto con el nombre de la imagen. Podemos hacer que en lugar de mostrarse el nombre de la imagen aparezca el texto que nosotros deseemos, gracias al atributo alt.
<img src="gatito.gif" alt="Imagen gato" >
Borde de una imagen
En general, al visualizar una página en un navegador las imágenes aparecen sin ningún borde alrededor, pero es posible establecer uno a través del atributo border. El atributo border puede tomar valores numéricos, que indican el grosor en píxeles del borde.
<img src="imagenes/logo_animales.gif" border="4" >
Tamaño de una imagen
Cuando insertamos una imagen, esta se muestra en los navegadores con su tamaño original, pero por diversos motivos puede interesarnos modificar dicho tamaño A través de los atributos width (anchura) y height (altura) puede modificarse el tamaño de la imagen. Dicho cambio de tamaño no se aplica directamente sobre el archivo de imagen, sino que lo que varía es la visualización de la imagen en el navegador.
<img src="imagenes/logo_animales.gif" width="200" height="80">
Alineación de una imagen
La alineación de las imágenes se establece a través del atributo align. Este atributo indica la alineación de las imágenes con respecto a la línea de texto en la que se encuentran.
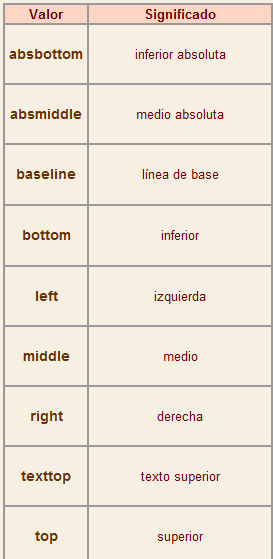
Los valores del atributo align pueden ser los siguientes
PerrosGatos<img scr="imagenes/logo_animales.gif" align="middle">Una web de animales
Este tipo de alineación la recomendamos cuando es una imagen pequeña que queremos fundir con la línea de texto sin que por ello cree una separación demasiado grande entre la línea donde se encuentra la imágen y las líneas superior y inferior. Por ejemplo para la imagen de un icono de cualquier programa, de un botón, etc...
.

No hay comentarios:
Publicar un comentario